......
Disini kita ambil contoh ingin menambahkan database Audio Visual (AV)
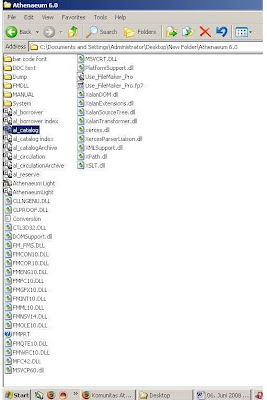
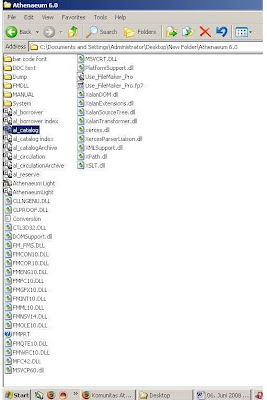
1. Buka Folder Athenaeum Light 6.0

Copy file al_catalog --->paste di tempat tersebut, maka akan ada Copy al_catalog
Kemudian rename menjadi al_catalog av (jika ingin dijadikan database Audio Visual)
Langkah tersebut, adalah proses menggandakan database. Dan kenapa diambil al_catalog? Karena database al_catalog (database Buku) sangat memungkinkan untuk dijadikan database lain, tinggal nantinya kita merubah tatanannya saja.
2. Membuat Script catalog AV
Buka Athenaeum 6.0 dengan password merdeka, Klik Athenaeum--->Scipt Maker
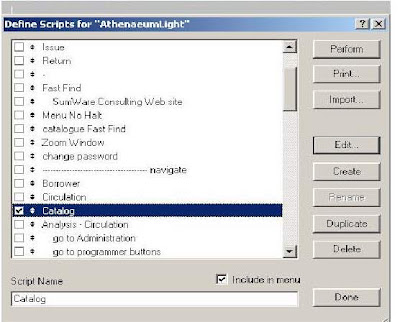
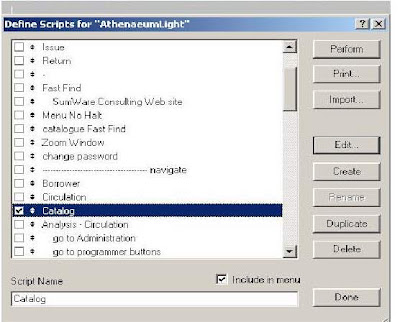
 akan muncul:
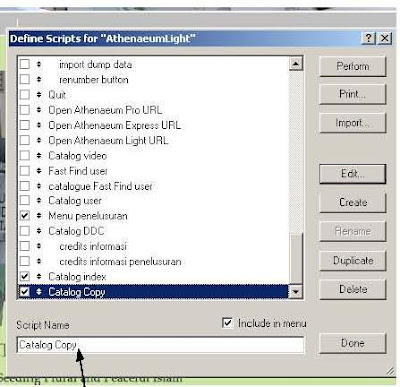
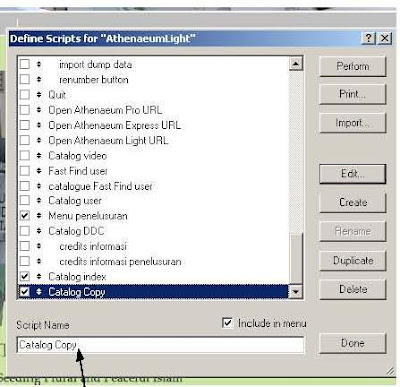
akan muncul:

Pilih Catalog
Klik Duplicate maka akan muncul Catalog Copy

Ganti Catalog Copy yang berada di kolom Script Name dengan nama Catalog AV, kemudian Klik Rename
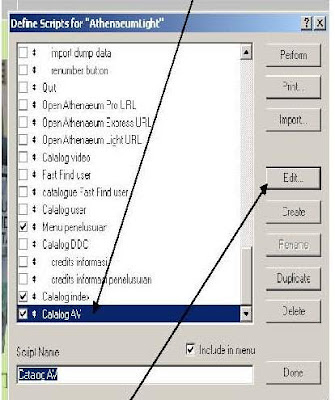
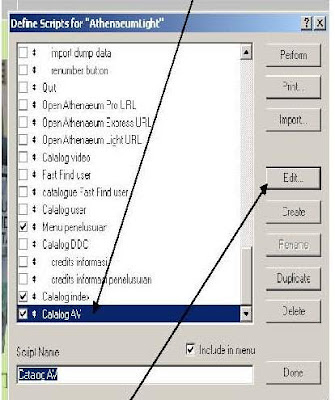
Maka akan berganti menjadi Catalog AV

Kemudian Klik Edit akan muncul:
 Pilih Perform Script pada kolom specify klik pada tanda panah, kemudian pilih External Script
Pilih Perform Script pada kolom specify klik pada tanda panah, kemudian pilih External Script
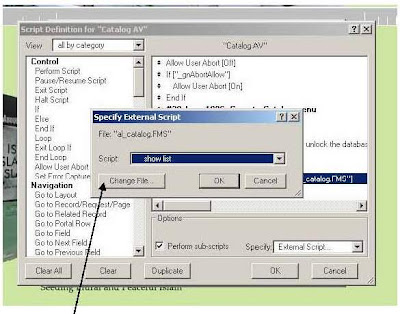
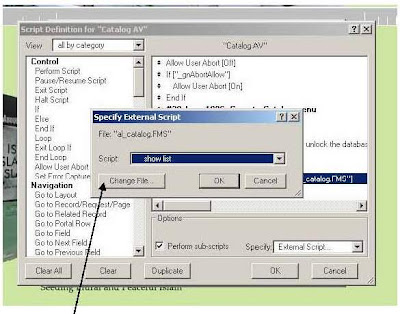
Akan muncul:

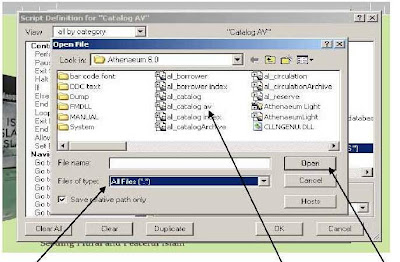
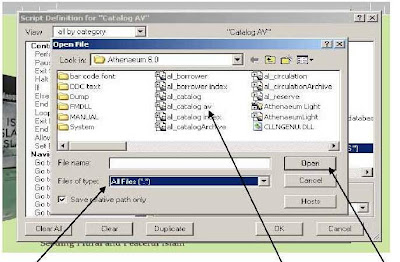
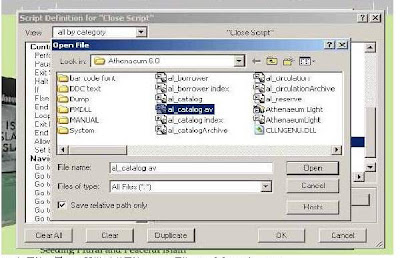
Klik Change File, akan muncul:

Klik All File, agar muncul semua file nya. Kemudian Pilih al_catalog av ------> klik Open
Sampai langkah ini, maka telah ada database Catalog AV.
Kembalikan dengan klik OK, OK, Done
Langkah Selanjutnya Adalah:
Membuat Tombol Audio Visual (AV) Tersebut pada tampilan Awal.
Secara otomatis, tadi akan kembali pada tampilan awal, maka langkah selanjutnya
Klik view--------> Layout Mode dan View--------->Status Area
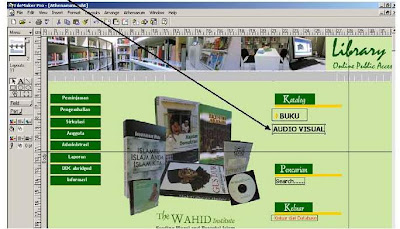
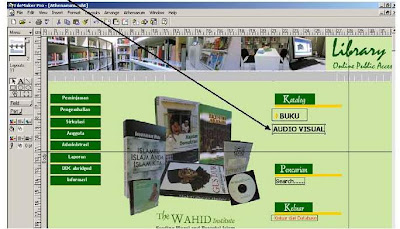
Klik Pada Toolbar sebelah kiri yang Gambar Huruf A Kemudian Buatlah Tombol Perintah dengan Mengetikkan Kata Audio Visual

akan seperti ini:

Kemudian beri perintah pada tombol Audio Visual tersebut dengan
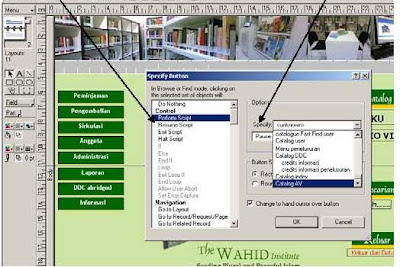
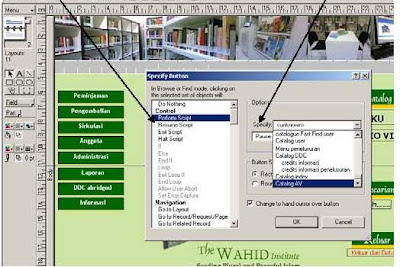
Klik Kanan pada Tombol Audio Visual -----> Specify Button
 Klik Perform Script ------> pada kolom Specify pilih al_catalog AV kemudian OK.
Klik Perform Script ------> pada kolom Specify pilih al_catalog AV kemudian OK.

Maka Jadilah Database Audio Visual tersebut. Non aktifkan layout mode dengan
Klik View------>Browse Mode dan View -------> Status Area
Akan tetapi, harus dibuat Close Script untuk catalog Audio Visual tersebut agar dapat dibuka dan ditutup dengan sempurna. Langkahnya sebagai berikut:
Dihalaman Awal klik Athenaeum----->Script Maker akan muncul:
akan muncul:

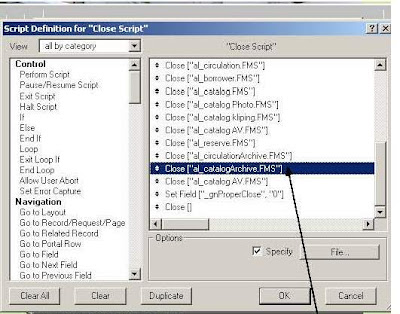
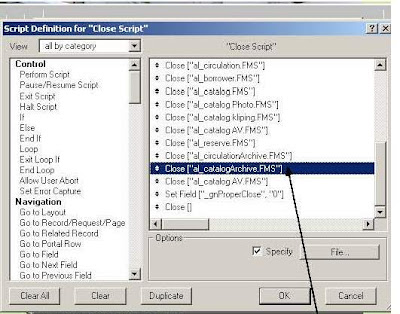
Klik 2X pada Close Script atau setelah meng klik Close Script, maka klik Edit akan muncul:

Pilih salah satu Script Close, disini kita pilih Close [al_catalog archive.FMS]
Klik duplicate akan Muncul Close [al_catalog archive.FMS]
 Kemudian Klik File
Kemudian Klik File
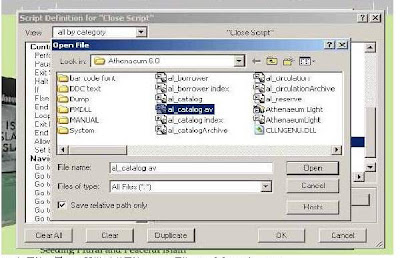
Akan muncul:

pada Files Type Klik All Files agar File nya Muncul semua
kemudian klik al_catalog av --> Open --->OK--->OK--->Done
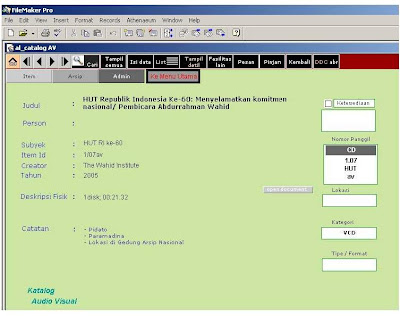
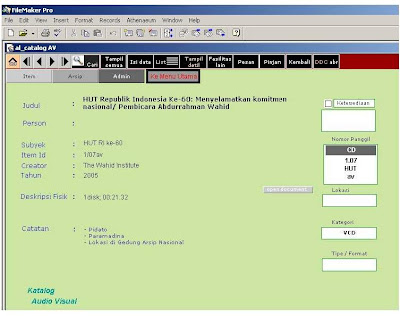
Anda Telah Mempunyai satu tambahan database, yaitu database Audio Visual. Selanjutnya tinggal Menghapus dan memodifikasi Inputan datanya, karena apabila tidak dirubah, maka Tampilan dan isinya sama Persis dengan Katalog Buku.
Sebagai Contoh Layout Database Audio Visual, berasal dari Database Buku Yang telah Dirubah.

Selengkapnya...
Read more...